Helo sobat!!! Salam damai... kali ini saya mau kasi sobat tip jitu dan simple cara menggantiBackground Blog Sobat, nah langsung aja jika sobat berminat mu uji coba tip ini silahkan ikuti langkah berikut...
CARANYA:..
- Login ke blog sobat
- Ke tata letak
- Ke elemen halaman
- Tambah Gadget (pilih HTML/JavaSrip)turs klik tambah
- Nah copy+pastekan kode di bawah ini ke dalam kotak yang muncul (kosongkan kotak judul kotak yang muncul ok/ jangan di isi gt lho heheh)
- Terakhir klik simpan

INI KODENYA
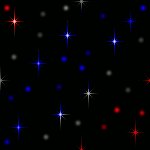
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/red_white_and_blue_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style> I got my background at < A href="http://www.zingerbugimages.com" target="_blank"> ZingerBug.com </A>

INI KODENYA
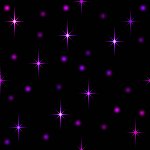
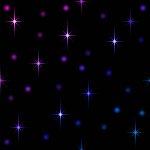
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/pink_and_purple_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style> I got my background at <A href="http://www.zingerbugimages.com" target="_blank"> ZingerBug.com</A>

INI KODENYA
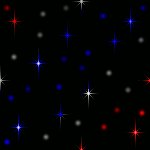
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/blue_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style> I got my background at <A href="http://www.zingerbugimages.com" target="_blank" > ZingerBug.com</A>

INI KODENYA
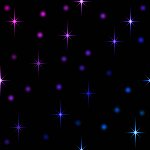
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/tiny_fairies_with_pink_and_purple_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style> I got my background at <A href="http://www.zingerbugimages.com" target="_blank"> ZingerBug.com</A>

INI KODENYA
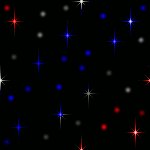
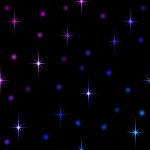
<Style type="text/css" > body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/pink_and_blue_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style> I got my background at < A href="http://www.zingerbugimages.com" target="_blank"> ZingerBug.com </A>

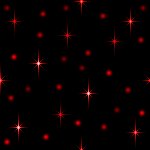
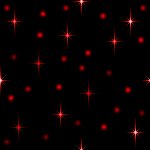
INI HASILNYA/ COPY THIS CODE
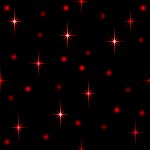
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/red_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } < /Style > I got my background at <A href="http://www.zingerbugimages.com" target="_blank" > ZingerBug.com </A >

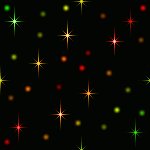
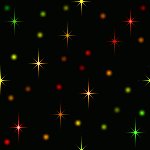
INI HASILNYA/ COPY THIS CODE
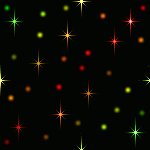
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/red_yellow_and_green_stars.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style > I got my background at < A href="http://www.zingerbugimages.com" target="_blank" > ZingerBug.com </A>

INI HASILNYA/ COPY THIS CODE
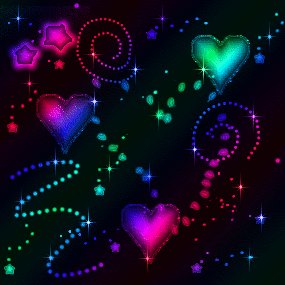
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/multi_color_satin_love_bats.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } < /Style > I got my background at <A href="http://www.zingerbugimages.com" target="_blank" > ZingerBug.com </A>

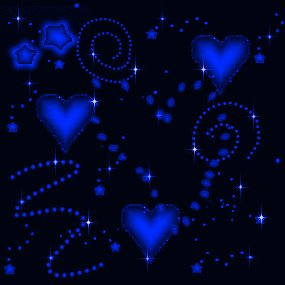
INI HASILNYA/ COPY THIS CODE
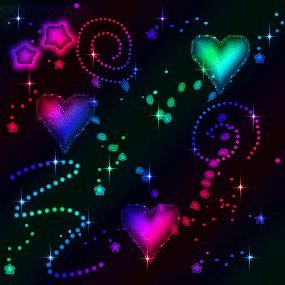
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/royal_blue_satin_love_bats.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style> I got my background at <A href="http://www.zingerbugimages.com" target="_blank"> ZingerBug.com </A>

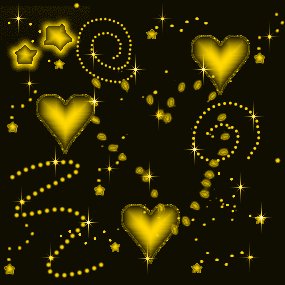
INI HASILNYA/ COPY THIS CODE
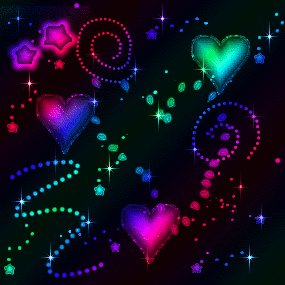
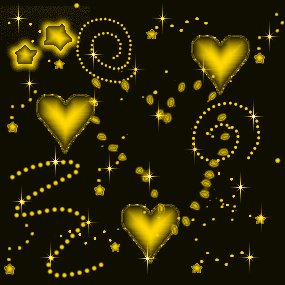
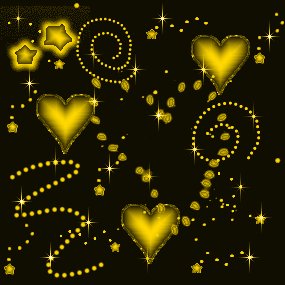
<Style type="text/css"> body{ background-color:rgb(0,0,0); background-image:url(http://www.zingerbugimages.com/backgrounds/gold_satin_love_bats.gif); background-position:top left; background-repeat:repeat; background-attachment:fixed; } </Style > I got my background at < A href="http://www.zingerbugimages.com" target="_blank"> ZingerBug.com </A>
SEKIAN,,,,,,,,,,Semoga berhasil,,,,,,,,,,,






4 komentar:
makasih banyak banget ya kk
blog saya jadi lebih berwarna :)
wow,,kren2 banget backgroundnya,,tanks kang imam,,
thank ya atas kunjunganx,,
sama2 ...saling berbagi. mksih atas kunjunganx.
Posting Komentar